В этой статье соберем homekit-лампочку из home assistant.
В прошлый раз мы остановились на метафизическом примере, как данные из home assistant прокидываются в homekit.
В этот раз давайте попробуем создать банальное устройство — лампочку для управления включением/выключением и яркостью. Для простоты эксперимента возьмем всё тот же home assistant для получения и передачи параметров в homekit.
И так, считаем, что вы уже прочитали первую часть и ознакомились с нашими прошлыми статьями по node-red: установили node-red, разобрались с азами node-red, настроили связь с home assistant и установили плагин для homekit.
Вводная

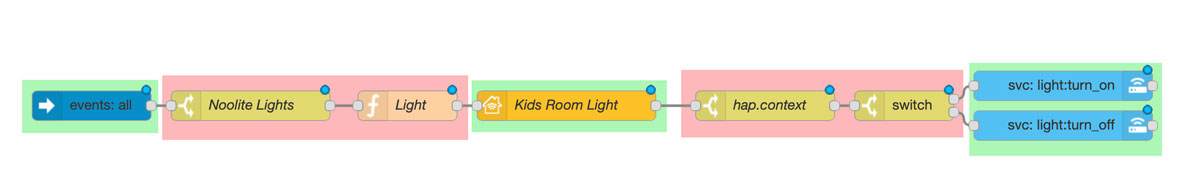
Вот так будет выглядеть то, что мы получим по итогу. Давайте разберем его так, как мы разбирали «простой алгоритм с урока информатики» в прошлой статье.
По факту пример с HomeKit примерно в два раза сложнее нашего прошлого примера, потому что последовательность действий в нашем случае усложняется из-за блока с HomeKit устройством.
Особенность homekit блоков в node-red в том, что он является одновременно и блоком для получения обработанной нами информации из home assistant, и также является и устройством для отправки команд обратно в home assistant. Попробую объяснить на пальцах.
- Когда мы меняем что-то извне (допустим включили руками лампочку, или же сделали что-то внутри того же home assistant, ну или сработал какой-то сценарий), то блок homekit должен нам показать эти изменения — как пример, сменить выключенное состояние на включенное.
Как раз для этого у нас есть первая половина блоков (до желтого блока homekit). Измененное состояние приходит из левого синего блока, проходит какое-то преобразование, доходит до блока homekit — после чего статус вашего устройства обновляется в приложении Дом. - Но при этом мы также и должны уметь управлять устройством из приложения Дом. Самый простой пример, мы хотим включать лампочку с нашего iPhone — здесь наш блок HomeKit является блоком с «входной» информацией, чтобы потом передать её в home assistant и на устройство. Простой пример: включили лампочку, наша команда пошла по блокам дальше, дошла до голубых блоков, наша команда ушла в home assistant — лампочка включилась
Надеюсь, что здесь у вас образовалось какое-то понимание, что homekit блок является простой прослойкой между блоками home assistant.
И так, всё объяснение выше по факту было посвящено нашим зеленым блокам, которые представляют из себя блоки входной и выходной информации.
А вот красные блоки: это как раз то, что преобразует полученную информацию из home assistant в понятную информацию для homekit, и наоборот.
Идем по блокам
Теперь по порядку.

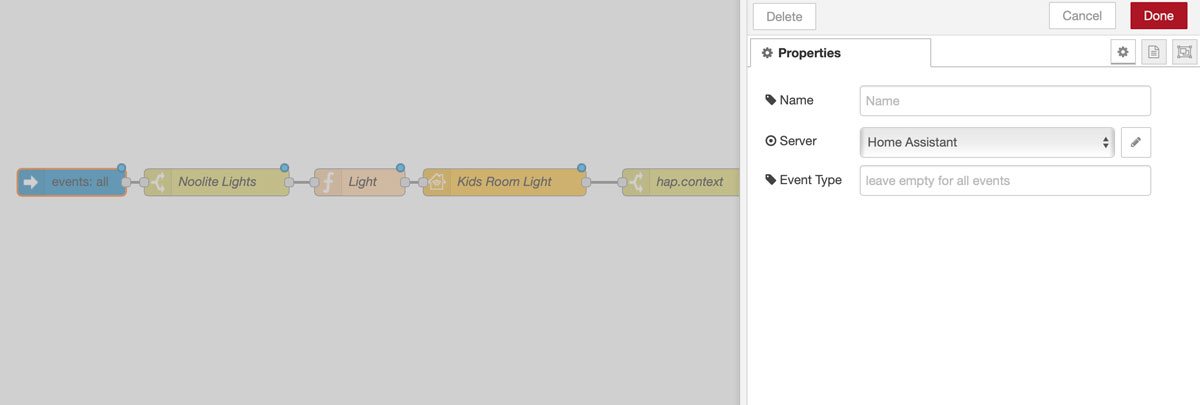
Блок «events: all». Этот блок является поставщиком любых изменений, которые провоцируются извне. Это может быть включение какой-нибудь лампочки, изменение яркости какой-то лампочки, изменение температуры, и т.д. Т.е. всё, что происходит у вас в Home Assistant, придет в этот блок со всеми подробностями.
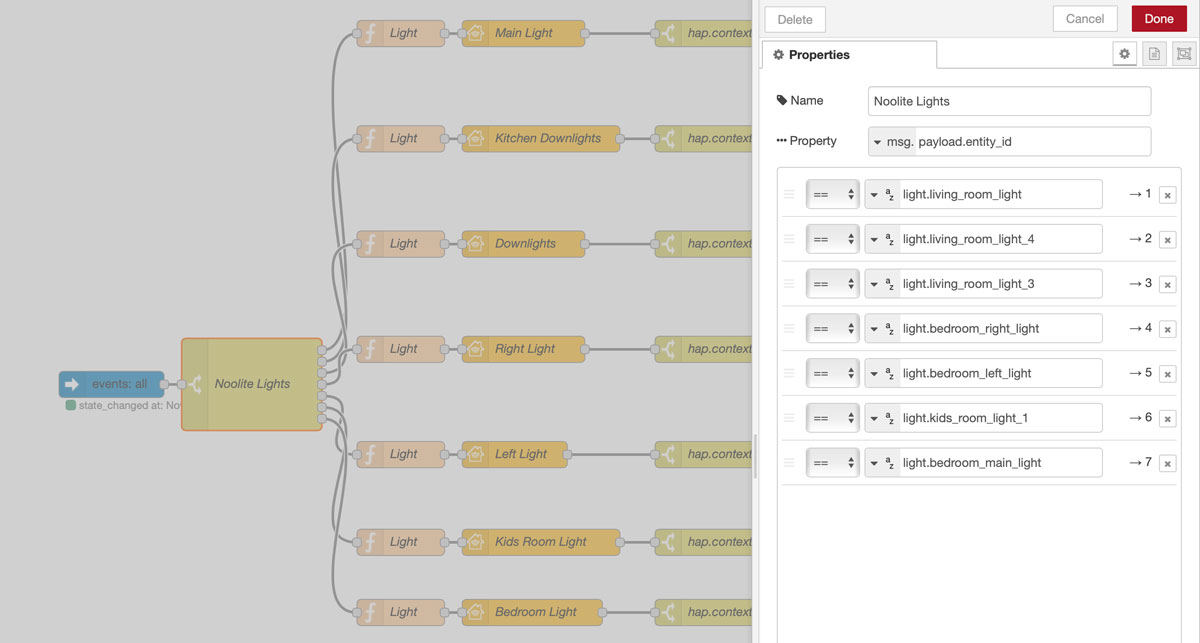
Блок «Noolite Lights». По факту этот блок является блоком типа switch (название этого блока я задал себе для удобства). Данный блок нам позволяет определить по какому именно устройству приходит действие. Т.к. обычно в вашем доме устройств больше одного, то как раз этот блок служит разводкой устройства по homekit-блокам. Вот так это выглядит вживую.

Здесь нужно остановиться на подробностях настройки: сверху в Property у нас задано свойство объекта, который нам пришел от Home Assistant (msg.payload.entity_id), а внизу у нас перечислены возможные значения этого свойства. В двух словах этот блок означает следующее: такс, если мне приходит что-то от entity_id = light.living_room_light, то пусти дальше сценарий по первому пути, если entity_id = light.living_room_light_4, то по второму пути, и так далее. Значения для свойства entity_id вы можете найти в самом Home Assistant.
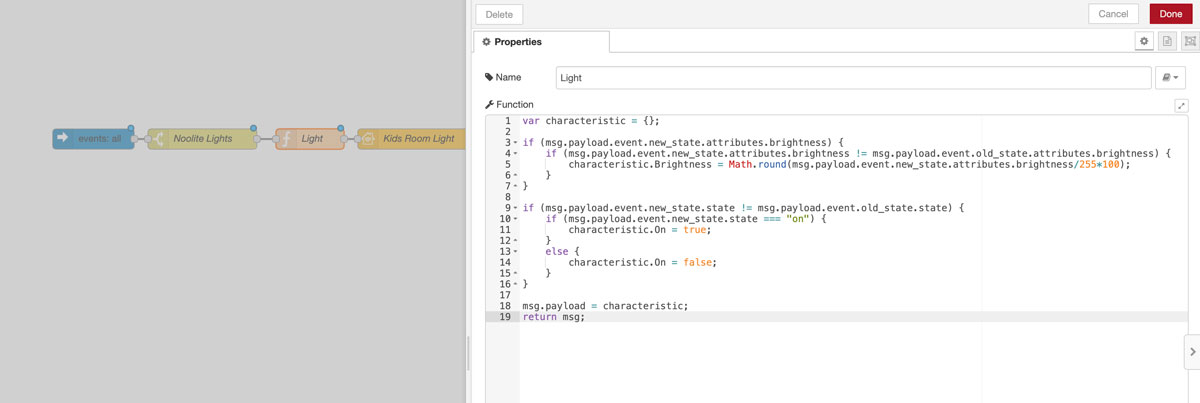
Блок «Light». Это блок с самой главной магией обработки, полученной информации. Главная задача нашего процесса в node-red это предоставить homekit-блоку информацию в том виде, которую он её понимает. Т.е. если от нашей лампочки из home assistant придет msg.payload.event.new_state.state = «on», то homekit ничего не поймет и даже не будет её обрабатывать, ведь homekit от нас ждет по включению информацию вида msg.payload.On = true. Т.е. по факту это как общение двух иностранцев без переводчика. Для этого нам и нужен блок, который будет говорить «если ты передал мне msg.payload.event.new_state.state = «on», то дальше передай это как msg.payload.On = true» и так со всеми характеристиками.
Вот так выглядит итоговая функция с включением/выключением и изменением яркости.

Или вот так чистым кодом:
var characteristic = {};
if (msg.payload.event.new_state.attributes.brightness) {
if (msg.payload.event.new_state.attributes.brightness != msg.payload.event.old_state.attributes.brightness) {
characteristic.Brightness = Math.round(msg.payload.event.new_state.attributes.brightness/255*100);
}
}
if (msg.payload.event.new_state.state != msg.payload.event.old_state.state) {
if (msg.payload.event.new_state.state === "on") {
characteristic.On = true;
}
else {
characteristic.On = false;
}
}
msg.payload = characteristic;
return msg;
Вот именно здесь, к сожалению, вам и нужны базовые знания написания js-кода, о которых я говорил в прошлой статье. Вы также можете эти манипуляции выполнить и набором блоков типа swith и template, но ваша конструкция станет таких громоздких масштабов, что это будет выглядеть по масштабам как некое спагетти на вертеле, от которого я бы все-таки пожелал вам отказаться.
При этом для написания подобной функции вам нужно пройти 1-2 урока по javascript на любом онлайн-каталоге курсов.
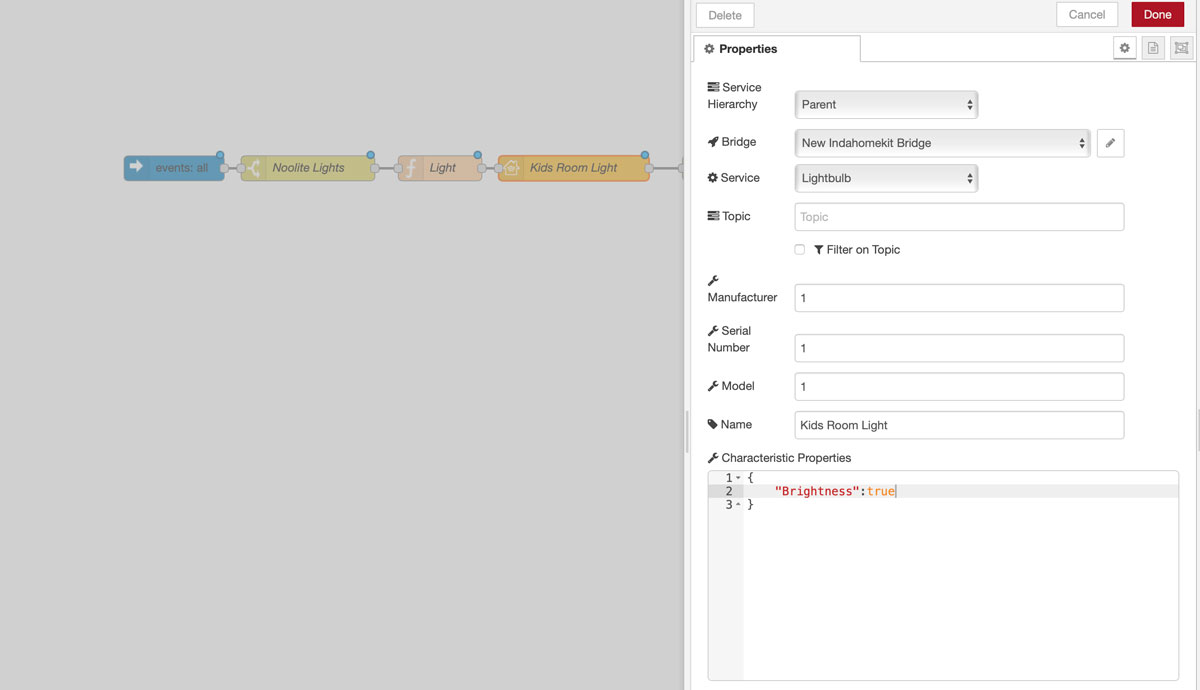
Блок HomeKit. Данный блок является нашей прослойкой между основными блоками обработки и управления.

Поэтому проводим минимальные манипуляции с настройками:
- выбираем bridge, который мы создали при первоначальной настройки homekit
- выбираем Service — lightbulb
- заполняем Name — то, как устройство отобразится в приложении Дом
- добавляем в Characteristic Properties настройку Brightness: true, чтобы яркость сразу появилась по-умолчанию при добавлении устройства в homekit
Здесь мы дошли до экватора настройки нашего homekit-устройства. В общем, настроив эту часть вы уже сможете видеть изменение статуса лампочки и её яркости внутри приложения Дом, но не сможете ей управлять. Т.е. можете прямо сейчас нажать на кнопку «Deploy» в верхнем правом углу (это нужно, чтобы наши правки применились), добавить в Доме наш «бридж», который мы создавали в статьях ранее, и увидеть, что к вам прилетело новое устройство — наша лампочка. Теперь идете в Home Assistant, там включаете/выключаете лампочку и видите как её состояние меняется в Доме.
Настраиваем управление
Дальше настроим управление устройством из Дома.
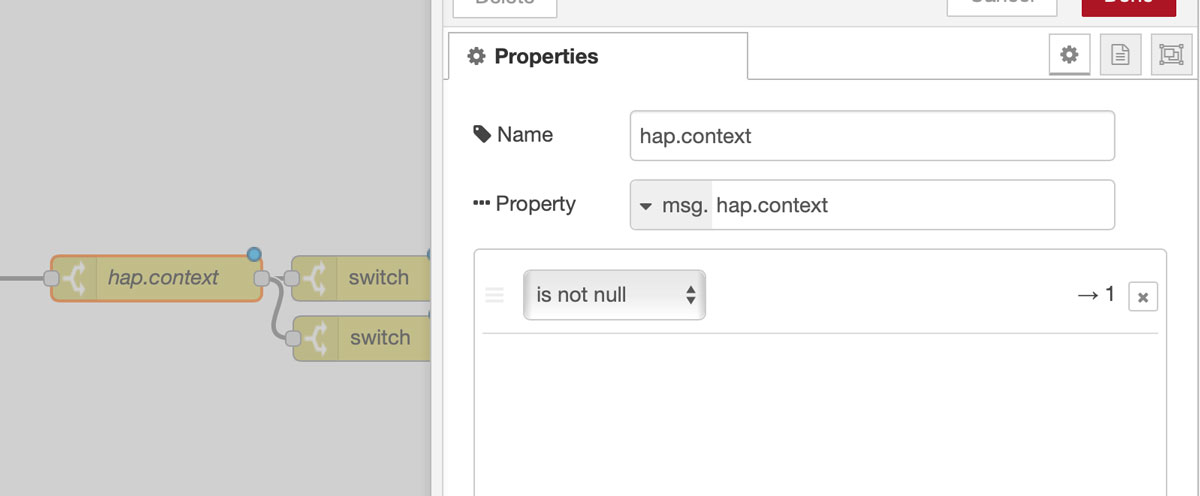
Блок hap.context. Не буду подробно останавливаться на этом блоке. Он является системным, но при этом обязательным — в нем мы проводим проверку, чтобы объект hap.context был пустым. Для нас это значит, что действие было применено из приложения, а не пришло к нам по цепочке, настроенной ранее в NODE-red.

Другими словами, если не сделать этой проверки, то мы сначала получим событие из Дома, а потом тут же получим событие от Home Assistant, из-за чего такой параметр как яркость или быстрое включение/выключение может не слабо так сбоить. В общем. Просто добавляем его в обязательном порядке и не задумываемся 🙂
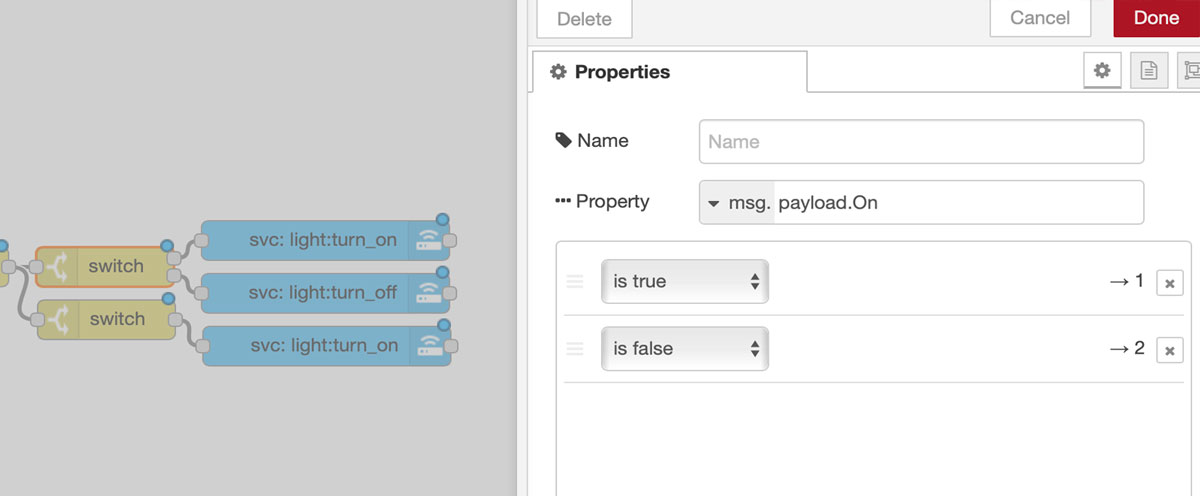
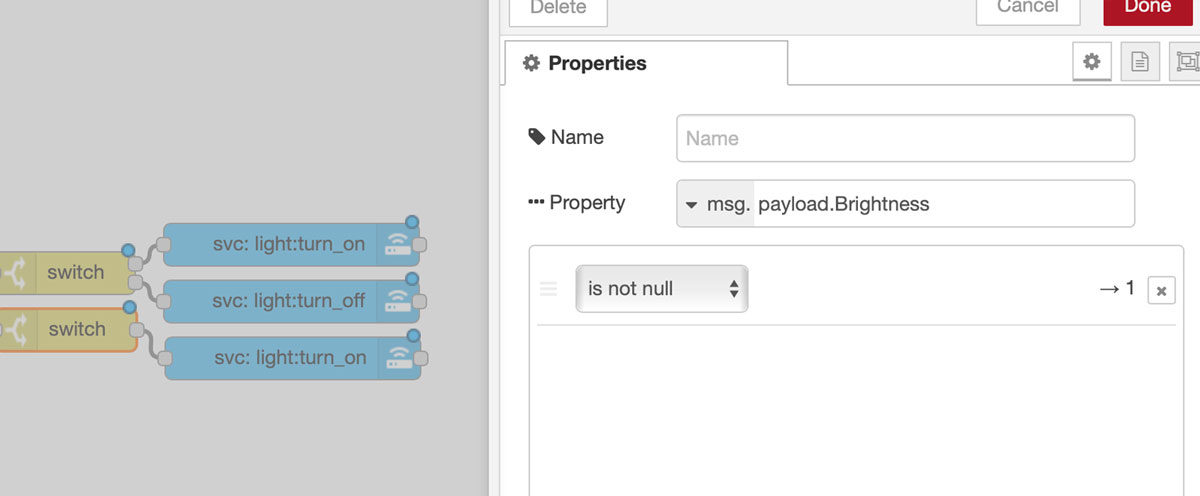
Два блока switch. Вот здесь мы уже делаем развязку по действию, которое к нам пришло от Дома.

Первый блок switch реагирует на параметр msg.payload.On — именно в этом параметре HomeKit присылает нам включаем мы лампочку или выключаем. Именно так и построена проверка в этом блоке: если msg.payload.On — true, то иди по маршруту 1, если false, то добро пожаловать на маршрут 2.

Второй блок реагирует на параметр msg.payload.Brightness. Он отвечает за передачу параметра яркости лампочки. В нашем случае проверка заключается в том, что если вдруг пришел такой параметр от homekit, то пусти по маршруту 1, если яркость не пришла, то останови «поезд» и ничего не делай.
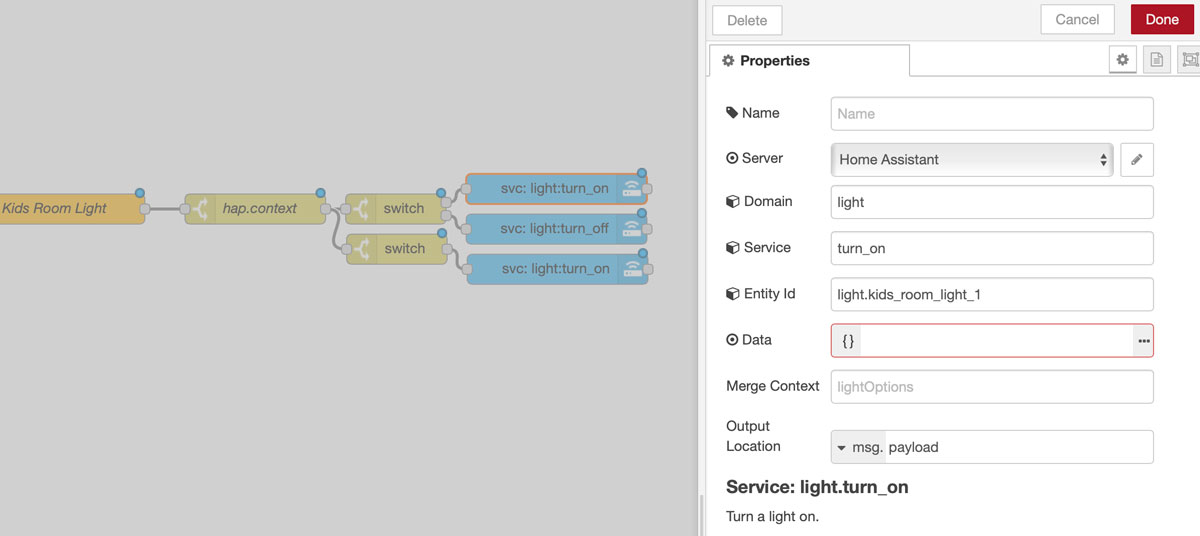
Блоки call service. Заключительные блоки, с помощью которых мы и осуществляем контроль устройством. Именно они в итоге и отправляют нужную нам команду в Home Assistant.
light.turn_on/light.turn_off — первый блок включает наше устройство, второй блок выключает.

Для их настройки необходимо:
- выбрать Server — наш сервер, который мы настраивали в статьях ранее
- выбрать Domain — в нашем случае это light
- выбрать Service — выбор из 3 команд (turn_on в случае включения и turn_off для выключения) [есть еще toggle, но это нам не интересно в данном случае]
- ввести entity_id — копируем его из одного из первых блоков, или просто начинаем вводить на память, в этой строке нам подскажут его правильное название автоматически
Так настраиваем 2 блока с изменением Service для включения и выключения. И переходим к 3-ему блоку.

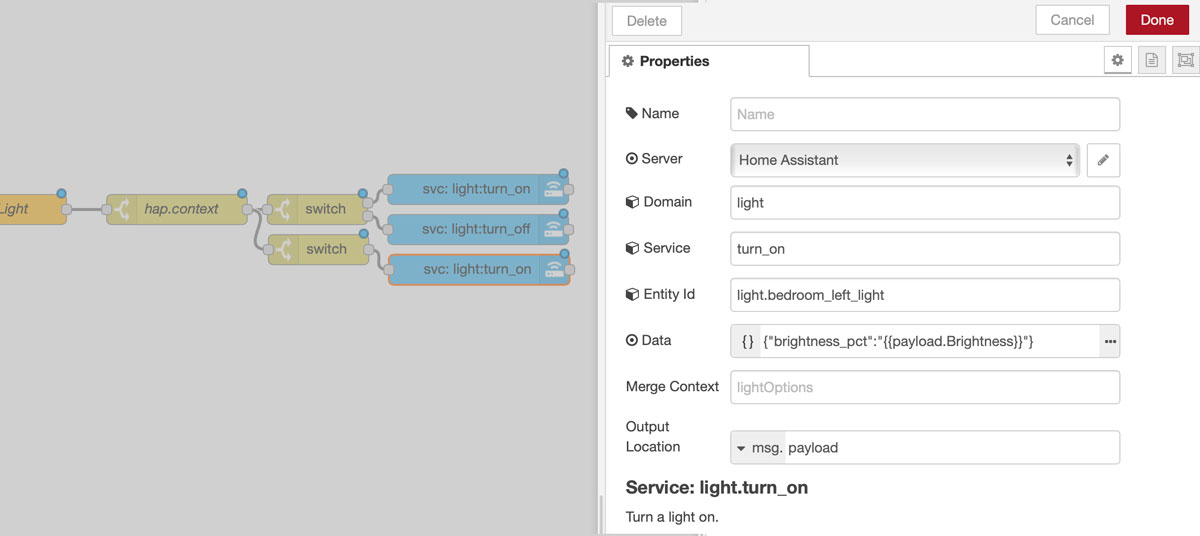
Этот блок очень похож на блок turn_on и настраивать его нужно точно также, но с небольшим дополнением. Здесь нам необходимо заполнить поле Data следующим значением
{"brightness_pct":"{{payload.Brightness}}"}
Именно это значение передаст нашу яркость из приложения Дом в Home Assistant.
Заключение
Вам остается лишь еще раз нажать на Deploy и увидеть, что теперь через приложение Дом вы можете и управлять вашей лампочкой.
Вместо выводов нужно сказать, что на примере этой лампочки и этой огромной статьи теперь, я думаю, вы можете осознать насколько трудоёмко создавать каждое устройство в отдельности.
А теперь представьте, что у вас 10 таких лампочек или светильников. Вам необходимо будет это всё скопировать и настроить для всех ваших 10 лампочек. Не конец света, но времени занимает.
А вот теперь представьте, что у вас дома есть не только лампочки с изменением яркости, но и с изменением цвета; еще у вас есть датчики температуры, влажности, яркости, СО2 и т.д. И это всё вам необходимо будет настраивать вручную.
Кстати, самыми интересными устройствами здесь являются увлажнители и очистители воздуха — вот там можно совсем заблудиться. Опять же их примеры давал в этой статье.
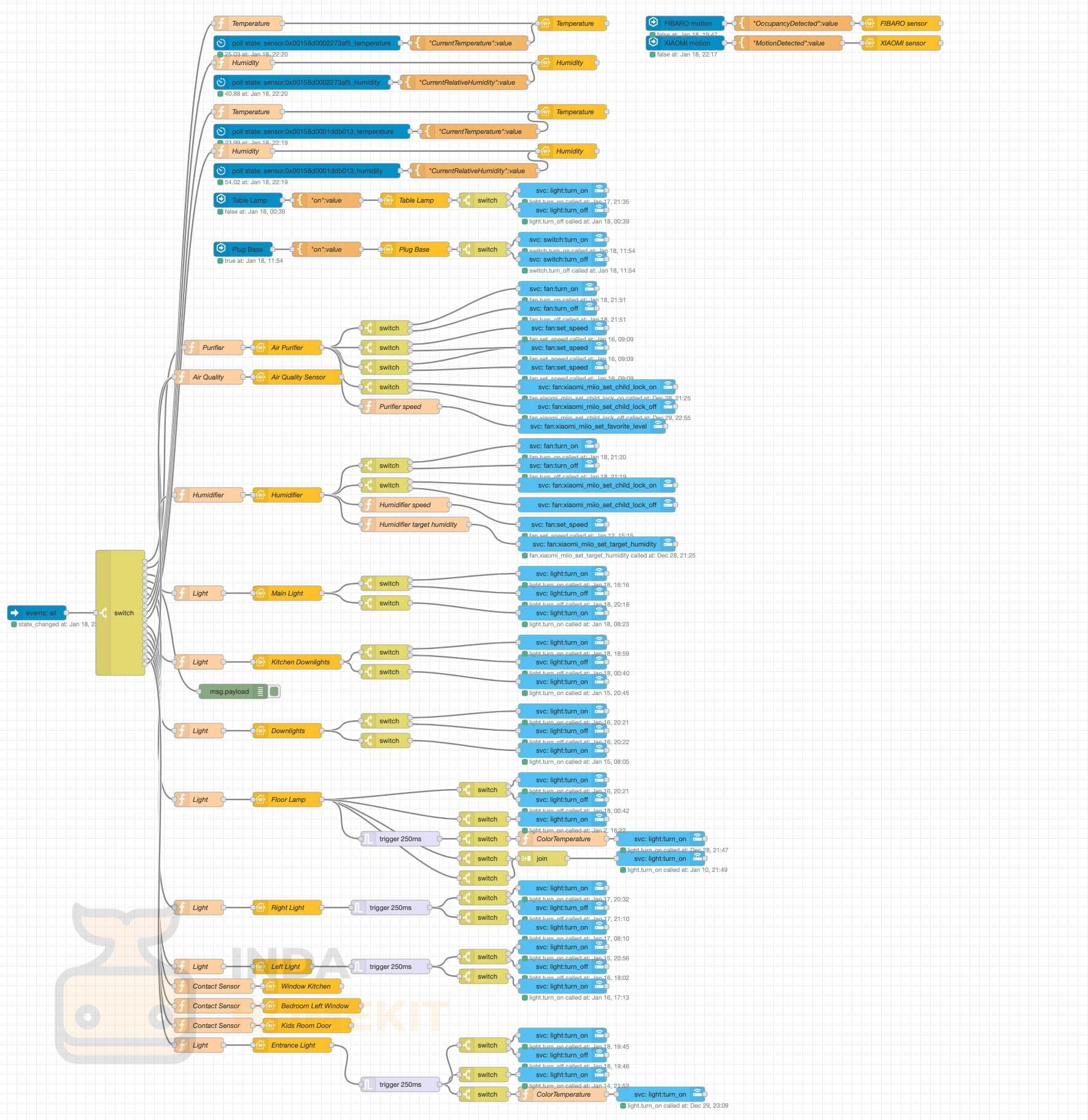
А в итоге это может выглядеть у вас так — и это не предел.

Совсем финал
Дальше, я предлагаю поступить так. Если вам интересно серия статей про Node-RED, то поддержите нас как-нибудь через форму donation и оставляйте комментарии под этой статьей — если мы увидим какое-то движение в эту сторону, то обязательно продолжим.
А если эта тема не интересна, то все равно пишите в комментариях, о чем бы вы хотели узнать — обязательно постараемся написать об этом!