В предыдущей статье про DIY из датчика движения окна мы делали выключатель, а в этой же из этого же чудо-устройства от Xiaomi мы будем делать счетчик воды.
Для того, чтобы сделать счетчик воды, нам потребуется как минимум какой-нибудь центр автоматизации, который позволит нам чуть больше, чем создание обычных автоматизаций. Как минимум нам потребуется «счетчик срабатываний». Ниже все примеры будут представлены для Home Assistant.
Нам понадобятся:
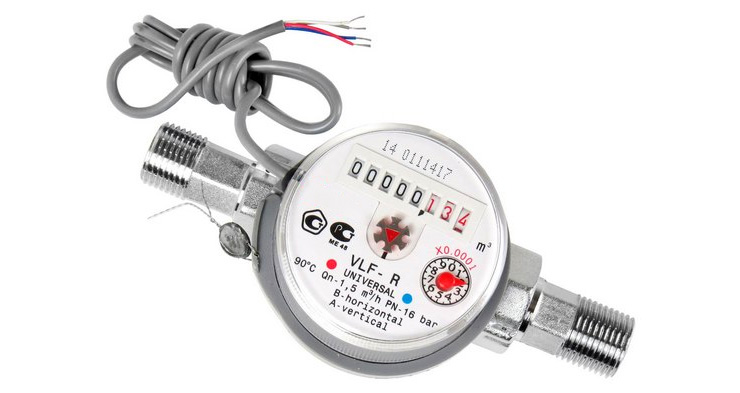
— счетчик воды с импульсным выходом
— датчик открывания окна/двери Xiaomi
Счетчики воды с импульсным выходом в большинстве случаев застройщики ставят изначально в новых домах, или же вы могли его поставить себе даже не задумываясь о том, что у него есть такая «фича». Отличаются они тонким серым проводком, который отходит от счетчика. Вот так это выглядит.

Немного теории
Как и в прошлый раз начнем с теории. Если в случае с выключателем мы организовывали дополнительную цепь и замыкали/размыкали её самим выключателем, то тут нам необходимо будет «припаиваться» к уже существующей цепи (к тому самому серому проводу), по которой иногда будет проходить импульс от счетчика, в ожидании которого и будет находится припаянный «геркон от сяоми».
Инструкция
1. Как и в прошлый раз — разбираем датчик открывания двери и вытаскиваем плату

2. Сразу же на этом этапе спариваем наш датчик с нашим умным домом (то ли mihome, то ли zigbee стик)
3. Далее ОБЯЗАТЕЛЬНО вынимаем из него батарею и переворачиваем герконом вверх
4. На этом этапе сразу дорабатываем корпус двумя дырками для того, чтобы в последствии не оставлять голую плату у стояка

5. Дальше идет сложная часть, в которой нам понадобится идти к нашему стояку и выполнять дальнейшие действия там
6. Берем наш «серый провод» из счетчика, подрезаем его, выводим два контакта, просовываем через отверстия корпуса и припаиваем к плате (в данном случае необходимо заранее понять как плата ложиться в корпус, потому что по итогам может оказаться, что проводки были перепутаны местами и будут перекрещиться)

7. Вставляем всё в корпус, вставляем батарею и вешаем на прежнее место

На этом часть, связанная с пайкой, разбором и подключением завершена. Переходим к настройке самого счетчика в Home Assistant.
Здесь нам потребуется: создать счетчик, создать на его основе template sensor (в котором мы литры будем переводить в кубы), создать автоматизацию на инкремент показания.
В зависимости от счетчика импульс будет переводить наш датчик в состояние true, а потом в состояние false. Это полностью зависит от счетчика, но как показывает практика и опыт пользователей, обычно отметка true приходит каждые 10 литров, а в false датчик становится по итогам траты еще 2 литров. Т.е. нам необходимо будет в автоматизации отслеживать когда датчик поменял положение с false на true и прибавлять инкрементом 10 литров
1. Создаем counter. Для этого в configuration.yaml добавляем:
counter:
my_cold_water_counter:
initial: 226120
step: 10
где initial — это текущее показание счетчика, а step — это шаг в литрах
2. Создаем template sensor (опять же configuration.yaml) с правильными единицами измерения и переводом литры в кубы
- platform: template
sensors:
my_cold_water_counter_sensor:
friendly_name: "14-200682"
unit_of_measurement: 'M3'
value_template: "{{ (states('counter.my_cold_water_counter')| float)/1000 }}"
3. Создаем автоматизацию в automation.yaml, где стоит обратить внимание на то, что используются показания HA (on и off), а не самого датчика (true и false)
- id: '1533564129200'
alias: Cold water count 1
trigger:
- entity_id: binary_sensor.0x00158d00023f1f43
platform: state
from: 'on'
to: 'off'
condition: []
action:
- data:
entity_id:
- counter.my_cold_water_counter
service: counter.increment
4. Наводим немного красоты в customize.yaml
sensor.my_cold_water_counter_sensor: icon: mdi:snowflake
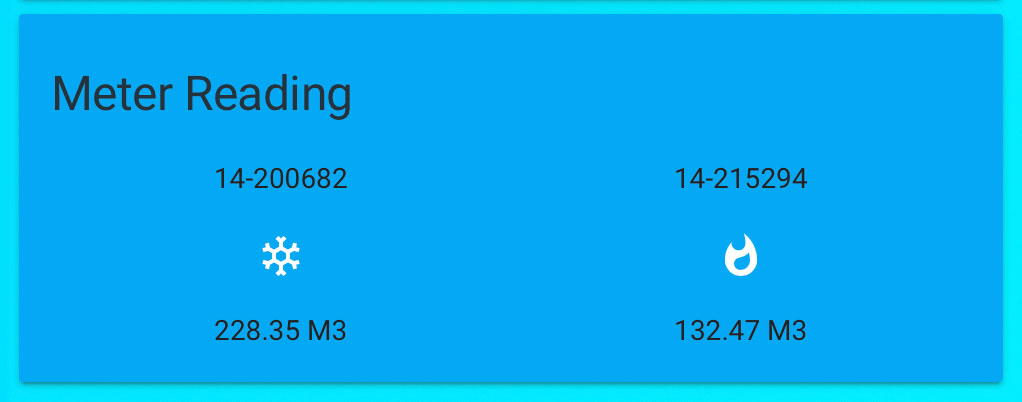
В итоге добавляем наш «sensor.my_cold_water_counter_sensor» для отображения в интерфейс и если мы пользуемся lovelace, то наблюдаем вот такую красивую картинку.

P.S. Чтобы получить прям вот такую картинку делаем еще пару действий (Версия HA 0.81).
1. Идем в ui_lovelace.yaml и добавляем там:
- id: d42e827f1f1d49bdb6d3f77577f7ae6b # Automatically created id
type: glance
theme: Green
title: Meter Reading
entities:
- sensor.my_cold_water_counter_sensor
- sensor.my_hot_water_counter_sensor # еще один мой сенсор на горячую воду
2. В themes.yaml добавляем тему Green (не спрашивайте почему голубая тема называется Green):
Green: primary-text-color: "#ffffff" text-primary-color: "#FFFFFF" paper-card-background-color: "#03a9f4" paper-item-icon-color: "#ffffff"

![DIY счетчик воды [продолжение]](https://inhomekit.ru/wp-content/uploads/2018/11/gerkon2-main.jpg)